Owl Carousel là một plugin giúp xây dựng các slide show được sử dụng hàng đầu trong website bởi tính đa năng, tiện lợi của nó.
Một số lợi ích của thư viện Owl Carousel:
- Nhiều tùy chọn để điều chỉnh slide như ý muốn
- Hỗ trợ chạm vào để kéo slide di chuyển
- Hỗ trợ chạy tốt linh hoạt trên đa thiết bị
- Chạy tốt trên hầu hết các trình duyệt
- Sử dụng dễ dàng
- Dung lượng nhẹ
Thực hiện:

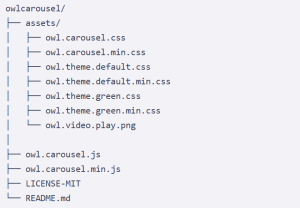
Bước 1. Download thư viện Owl Carousel: Link
Sau khi tải xuống bạn tìm đến cấu trúc thư mục và import nó vào dự án của mình

Bước 2. Các bước thêm Owl Carousel vào website
Bước 2.1. Include Css (đầu tiên thêm 2 file CSS vào thẻ head)
<link rel="stylesheet" href="owlcarousel/owl.carousel.min.css"> <link rel="stylesheet" href="owlcarousel/owl.theme.default.min.css">
Bước 2.2. Include Js (thêm thư viện jQuery và owl.carousel.js)
<script src="jquery.min.js"></script> <script src="owlcarousel/owl.carousel.min.js"></script>
Lưu ý: Quá trình Include Css và Js vào dự án bạn cần để ý đường dẫn để đảm bảo link đến chính xác owl carousel.
Bước 2.3. Thêm cấu trúc Html của Owl Carousel
Với slide này cấu trúc bạn chỉ cần đơn giản như bên dưới. Bạn lưu ý cần có class owl-carousel đến bước tiếp theo dựa nào nó để kích hoạt.
<div class="owl-carousel owl-theme">
<div class="item"><h4>1</h4></div>
<div class="item"><h4>2</h4></div>
<div class="item"><h4>3</h4></div>
<div class="item"><h4>4</h4></div>
<div class="item"><h4>5</h4></div>
<div class="item"><h4>6</h4></div>
<div class="item"><h4>7</h4></div>
<div class="item"><h4>8</h4></div>
<div class="item"><h4>9</h4></div>
<div class="item"><h4>10</h4></div>
<div class="item"><h4>11</h4></div>
<div class="item"><h4>12</h4></div>
</div>
Bước 2.4. Kích hoạt slide Owl Carousel
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
nav:true,
responsive:{
0:{
items:1
},
600:{
items:3
},
1000:{
items:5
}
}
})
Khi bạn muốn thay đổi option nào bạn thêm nó vào khi kích hoạt thư viện Owl Carouse.
Các tùy chọn của Owl Carousel
Chúng ta có rất nhiều tùy chọn khác nhau của Owl Carousel giúp dễ dàng tùy chỉnh slide như ý muốn như:
- Số lượng phần tử hiển thị của slide
- Khoảng cách giữa các phần tử
- Tùy chỉnh số lượng phần tử trên slide ở các thiết bị khác nhau
- Hiển thị các thanh Next, Prev
- …